Подготовка изображение для вашего сайта
Буруздя пространство Интернета Вы наверняка обратили внимание, что большинство web-страниц просто напичканы различными изображениями. Это и просто фотографии и рисунки, различные банеры, графическире обложки для товаров и т.д. и т.п. можно еще долго перечислять. Да современные web-страницы просто не мыслимы без графических элементов. И сегодня мы поговорим о подготовке графических файлов (фотографий, картинок, кнопок и т.д.) для размещения на Ваших web-страницах.В последнее время со стремительным ростом компьютерной техники очень сильно увеличиваются размеры графических файлов. Например размер файла обычной фотографии снятой фотоаппаратом составляет от 1, 5 МГб и выше. Если Вы загрузите на Ваш сайт графический файл (фотографию) такого размера, то и у посетителя Вашего сайта пожелавшего открыть эту страничку, открываться она будет очень долго, ведь скоростные каналы подключения к сети Интернет есть ещё к сожалению далеко не у всех. В результате человек не дождавшись пока откроется web-страница просто уйдет на другой сайт. Кроме того очень сильно увеличивается потребляемый трафик, а это напрямую связано с оплатой за интернет как у Вас (существуют трафифы хостинга с ограниченным трафиком за перерасход нужно доплачивать), так и у пользователей.
Поэтому графические файлы, прежде чем размещать на web-страницах, необходимо оптимизировать. Т.е. уменьшить размер файла, но сохранить приемлемой качество изображения.
Для оптимизации графических изображений существует множество различных программ. Признанным лидером является программа Adobe Photoshop. На данный момент я например работаю с Adobe Photoshop.CS версией 8.0 как в английском, так и в русском варианте. Рекомендую и Вам научиться работать с этой программой перечислять все достоинства этой программы можно очень долго, скажу лишь, что Adobe Photoshop универсальна и позволяет творить просто чудеса.
Итак, открываем в этой программе (Меню Файл/Открыть) изображение которое мы хотим оптимизировать.

Рисунок 1.
Исходные данные изображения: 2594 х 1944 px размер 1.74 МГб. Естественно это очень большой размер изображенияи и большой объем файла для web-страницы и его необходимо умешьшить как в размере, так и в объёме, причем без потери качества.
Очень часто из графического файла необходимо вырезать какой-то кусочек, одного человека, какой-то фрагмент и т.д. т.е. нет смысла размещать всю фотографию целиком. Если такой момент присутствует - это хорошо, так как дополнительно позволит уменьшить размер файла.

Рисунок 2.
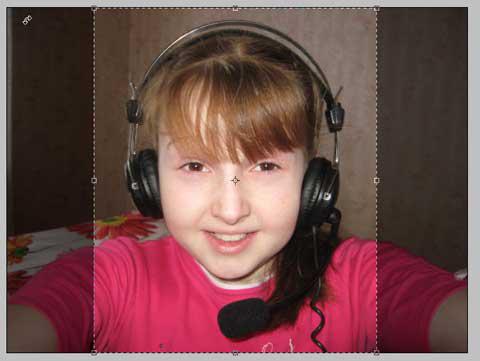
Для вырезки фрагмента (участка) выбираем на панели инструментов Обрезатель Рисунок 2. Выделяем на фотографии необходимый фрагмент (участок) рисунок 3 , здесь очень удобно корректировать размер выделения передвигая область выделенную пунктиром за небольшие прямоугольнички

Рисунок 3.
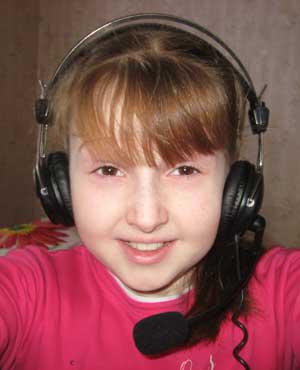
и нажимаем Enter на клавиатуре компьютера. Получаем новый файл (новое изображение) рисунок 4:

Рисунок 4.
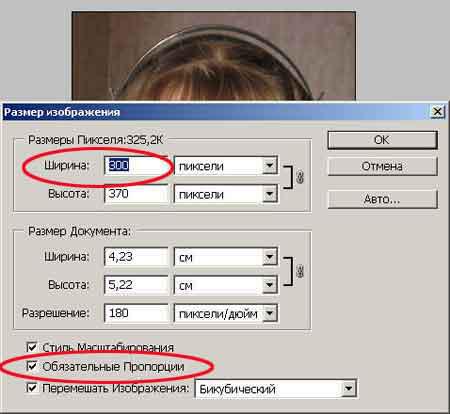
Теперь уже мы имеем файл с параметрами 1576 х 1944 px, размером 934 Кб. Уже лучше. Но размеры картинки все же достаточно велики и нам необходимо подобрать нужный размер изображения, например мы знаем, что ширина данного изображения должна быть 300 px. Идем на вкладку Изображение/Размер Изображения рисунок 5.

Рисунок 5.
В верхнем поле Ширина выставляем необходимы размер 300 px . Если это фотография либо какой-то рисунок где необходимо избежать искажений, то обязательно проследите, что бы стояла галочка напротив Обязательные пропорции, тогда Высота изображения подгонится автоматически и Вам удастся избежать геометрических изображений. Согласитесь неприятно когда лицо вытянуто или приплюснуто. Жмем OK и изображение вписывается в необходимые Вам размеры.
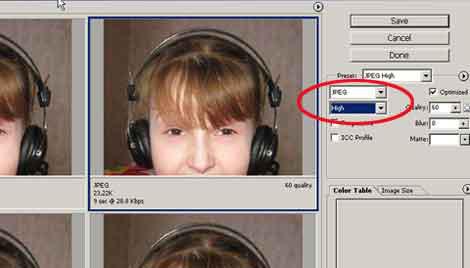
Далее идет на вкладку Файл/Сохранить для Web. Открывается мастер сохранения изображений рисунок 6:

Рисунок 6.
Здесь мы можем выбрать необходимый формат изображения например JPEG , PNG или GIF , выбрать приемлемое качество картинки. Здесь мы видим визуальную картинку и оцениваем её качество, видим размер будущего изображения, в общем смотрите и пробуйте опытным путем.
Очень удобно это делать при открытии сразу четырех видимых вариантов сохраняемой картинки и выбирать понравившийся. Хотя можно переключиться и на другие варианты отображения рисунок 7.

Рисунок 7.
Далее жмем кнопку Save рисунок 6 и указываем путь куда хотим сохранить файл. Теперь мы имеем оптимизированный файл с необходимыми параметрами готовый для вставки на web-страницу и загрузке на сервер.

Окончательный вариант: размер 300 х 370 px, размер 11 Кб. Изображение такого размера откроется очень быстро в любом браузере и при любом соединении с интернет будь то скоростной канал или обычный Dialap-модем.
Обратите внимание мы уменьшили размер файла с 1.74 МГб до 11 Кб, более чем в 150 раз.... и подогнали под нужные размеры, а если подобных графических файлом несколько на странице.... чувствуете разницу.
В заключении хотелось бы добавить, что данный алгоритм оптимизации графических файлов подходит для подготовки всех видов изображений для размещения в сети Интернет, будь то Ваша web-страница, какой то форум и т.д.
Источник: luksweb.ru
- AdSense
- CMS
- CSS
- DLE
- Google Adwords
- HTML
- JavaScript
- Joomla CMS
- MySQL
- PHP
- PR
- SAPE
- SEO
- Web-дизайн
- XML
- Анализ
- Биржи ссылок
- Внешняя оптимизация
- Внутренняя оптимизация
- Графика
- Домены
- Заработок в интернете
- Защита сайта
- Индексация сайтов
- Интернет-маркетинг
- Ключевые слова
- Контекстная реклама
- Контент
- Методы продвижения
- Новости
- Обмен ссылками
- Основы продвижения
- Ошибки web-дизайна
- Поисковые системы
- Полезные сервисы
- Портфолио
- Семантическое ядро
- Советы по продвижению
- Создание сайтов
- Социальные сети
- ТИЦ
- Траст
- Трафик
- Файлообменники
- Хостинг
- Яндекс
info@vismech.ru



