Пишем текст задом наперед с помощью CSS
Заметочка, о том как можно написать текст задом наперед с помощью CSS =)
Как-то случайно при верстке одного сайта напоролся на возможность с помощью CSS писать текст наоборот. Не знаю где это может пригодиться, но вещь забавная.
Все дело в свойстве letter-spacing. При его отрицательном значении слова разворачиваются.
Все что нам нужно, сделать блок с подопытным текстом, сделать ему tex-align:right и подобрать отрицательное значение у letter-spacing. Код и пример в конце:
1 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
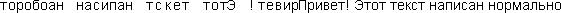
Вот что из этого вышло:

Источник: html-css.info
- AdSense
- CMS
- CSS
- DLE
- Google Adwords
- HTML
- JavaScript
- Joomla CMS
- MySQL
- PHP
- PR
- SAPE
- SEO
- Web-дизайн
- XML
- Анализ
- Биржи ссылок
- Внешняя оптимизация
- Внутренняя оптимизация
- Графика
- Домены
- Заработок в интернете
- Защита сайта
- Индексация сайтов
- Интернет-маркетинг
- Ключевые слова
- Контекстная реклама
- Контент
- Методы продвижения
- Новости
- Обмен ссылками
- Основы продвижения
- Ошибки web-дизайна
- Поисковые системы
- Полезные сервисы
- Портфолио
- Семантическое ядро
- Советы по продвижению
- Создание сайтов
- Социальные сети
- ТИЦ
- Траст
- Трафик
- Файлообменники
- Хостинг
- Яндекс
КОНТАКТЫ
г. Екатеринбург
info@vismech.ru
info@vismech.ru
текущее:
НОВОСТИ
05.12.2013 - Уход за флэш-накопителем
05.12.2013 - Компьютер самопроизвольно выключается
05.12.2013 - Почему не запускается компьютер?
27.11.2013 - Canon Legria HF R406 - Описание видеокамеры
27.11.2013 - TravelMate P645 новый лэптоп бизнес-класса от Acer



