CSS спрайты, что это?
CSS спрайты, что это?
В этой заметке расскажу вам о такой полезной вещи в верстке страниц, как css спрайты (css sprite).
CSS спрайты — это представление большого количества мелких картинок, путем создания одной большой картинки, что существенно экономит время загрузки и ресурсы хостинга (запрос идет всего-лишь на одну картинку, вместо всех).
Что такое css спрайты и как их делать, лучше всего показать на примере.
Технология создания css спрайта
Расскажу вам пример из личного опыта, как спрайт помог съэкономить на картинках около 170(!) килобайт и убрать порядка 80ти(!) лишних запросов к серверу.
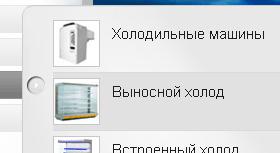
Итак, дизайн сайта предполагал такое меню:

Как вы видите, около каждого пункта меню стоит своя иконка. Таких пунктов насчитывалось 78 штук и каждый со своей иконкой. И я из-за своей ленивости пошел обычным путем, нарезал 78 картинок и сделал меню такого вида:
1 | <ul> |
Как вы догадались, решение это было не самым лучшим. Сайт долго грузился, картинки в сумме весили более двухсот килобайт и к каждой шел отдельный запрос. Выходом из этой ситуации было создание спрайта.
Процесс создания спрайта заключается в составлении одной большой картинки из мелких. Немного поработав в фотошопе, вышел такой спрайт:

Главное при составлении спрайта, делайте кратные расстояния между картинками, чтобы потом было легче высчитывать позицию фона.
В итоге, мой спрайт вышел весом 55кб. Сохранил я его джепегом (в этом я наверно сгрешил), т.к. png выдавал размеры более 100 кб. Съэкономлено около 170кб! И всё представлено одной картинкой!
Теперь настает второй не сложный, но муторный этап создания css спрайта.
Вместо тега img задаем какой-либо тег, я выбрал короткий тег <i>, делаем его блочным, задаем размеры, ставим на фон спрайт-картинку, и каждому тегу <i> задаем свое соответствующее смещение фона. Вышел примерно такой код:
1 | <style type="text/css"> |
Источник: html-css.info
- AdSense
- CMS
- CSS
- DLE
- Google Adwords
- HTML
- JavaScript
- Joomla CMS
- MySQL
- PHP
- PR
- SAPE
- SEO
- Web-дизайн
- XML
- Анализ
- Биржи ссылок
- Внешняя оптимизация
- Внутренняя оптимизация
- Графика
- Домены
- Заработок в интернете
- Защита сайта
- Индексация сайтов
- Интернет-маркетинг
- Ключевые слова
- Контекстная реклама
- Контент
- Методы продвижения
- Новости
- Обмен ссылками
- Основы продвижения
- Ошибки web-дизайна
- Поисковые системы
- Полезные сервисы
- Портфолио
- Семантическое ядро
- Советы по продвижению
- Создание сайтов
- Социальные сети
- ТИЦ
- Траст
- Трафик
- Файлообменники
- Хостинг
- Яндекс
info@vismech.ru



