Программируем гипертекстовые переходы
В разделах, посвященных программированию графики, показано, что картинку можно менять без перезагрузки всей HTML-страницы. К большому сожалению, изменить часть текста страницы без использования позиционированных слоев нельзя.
Замечание: начиная с версий 4.0 Microsoft Explorer это стало возможным, но так как здесь речь идет о классическом JavaScript и его применении к различным объектным моделям только в одной интерпретации, данную возможность мы рассматривать не будем.
Кроме графики, на странице есть еще несколько встроенных массивов объектов, элементы которых можно изменять. Один из них — массив гипертекстовых ссылок.
Гипертекстовая ссылка относится к классу объектов URL. К этому классу объектов относятся:
-
Location;
-
Area;
-
Link.
Область применения URL на HTML-страницах гораздо шире этих трех позиций. Чаще всего мы сталкиваемся с ним при программировании:
-
графики (атрибут SRC контейнера IMG);
-
форм (атрибут ACTION контейнера FORM);
-
ссылок (атрибут HREF контейнера A);
-
"чувствительных" картинок (атрибут HREF контейнера AREA).
Первые две позиции подробно обсуждаются в разделах "Программируем картинки" и "Программируем формы". В данном разделе мы сосредоточимся на программировании собственно гипертекстовых переходов и "чувствительных" картинок. Но прежде рассмотрим объект URL.
Объект URL
Объект класса URL обладает свойствами, которые определены схемой URL. В качестве примера рассмотрим ссылку на применение атрибута SRC в контейнере IMG:
http://intuit.ru/help/index.html
Значения свойств
| href: | http://intuit.ru/help/index.html |
| protocol: | http: |
| hostname: | intuit.ru |
| host: | intuit.ru:80 |
| port: | 80 |
| pathname: | help/index.html |
| search: | |
| hash: |
Обращение к свойству объекта класса URL выглядит как:
имя_объект_класса_URL.свойство
Например, так:
document.links[0].href document.location.host document.links[2].hash
Свойства объекта URL дают программисту возможность менять только часть URL – объекта (гипертекстовой ссылки, например). Наиболее интересно это выглядит в объекте Location , когда при изменении свойства происходит перезагрузка документа. Однако и при работе с обычными гипертекстовыми ссылками такая технология более предпочтительна, чем изменение всего URL целиком.
Здесь следует заметить, что чаще всего все-таки меняют весь URL. Это связано с тем, что такое действие более понятно с точки зрения HTML-разметки. Ведь у контейнера A нет атрибута PROTOCOL, но зато есть атрибут HREF.
Массивы встроенных гипертекстовых ссылок
К встроенным гипертекстовым ссылкам относятся собственно ссылки (<A HREF=...>...</A>) и ссылки "чувствительных" графических картинок. Они составляют встроенный массив гипертекстовых ссылок документа (document.links[]).
К сожалению, обратиться по имени к гипертекстовой ссылке нельзя. Точнее такое обращение не рекомендуется в силу различий между браузерами. Поэтому обращаться к ним можно только как к массиву встроенных ссылок. В качестве примера распечатаем гипертекстовые ссылки некоторого документа:
for(i=0;i<document.links.length;i++) document.write(document.links[i].href+"<BR>");
Список ссылок:
http://www.intuit.ru/help/index.html http://www.intuit.ru/help/terms.html http://www.intuit.ru/help/shop.html
Вставим в документ контейнер MAP:
<MAP NAME=test> <AREA SHAPE=rect COORDS="0, 0, 0, 0" HREF="javascript:window.alert(′Area_Link_1′);void(0);"> <AREA SHAPE=rect COORDS="0, 0, 0, 0" HREF="javascript:window.alert(′Area_Link_2′);void(0);"> </MAP>
И снова распечатаем массив ссылок:
links[0]:http://www.intuit.ru/help/index.html links[1]:http://www.intuit.ru/help/terms.html links[2]:http://www.intuit.ru/help/shop.html links[3]:javascript:window.alert(′Area_Link_1′);void(0); links[4]:javascript:window.alert(′Area_Link_2′);void(0);
Две новые ссылки — это ссылки из контейнера MAP, который не отображается, но ссылки из него попадают в массив встроенных ссылок. При этом, как в нашем случае, они могут попасть между обычными гипертекстовыми ссылками, если контейнер MAP расположить внутри текста документа. На данной странице он помещен перед контейнером SCRIPT, в котором мы распечатываем массив встроенных ссылок.
Замена атрибута HREF
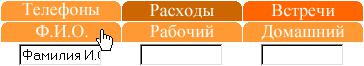
В разделе "Программируем ссылки" мы перечислили свойства объекта класса Link. Теперь покажем, как при помощи JavaScript-кода можно ими управлять. Рассмотрим меню типа "записная книжка":

Рис. 17.1.
Конечно, это не настоящая "записная книжка". Поле формы заполняется только при выборе гипертекстовой ссылки, расположенной над этим полем. Единственная цель данного примера — показать, как изменяется значение атрибута HREF (оно отображается в поле status окна браузера). Изменение производится посредством вызова функции:
function line(a) { if(a==0) { clear(); window.document.o0.src="fio.gif"; window.document.all[′lo0′].href=′javascript:window.document.f1.fi1.value="Фамилия И.О."; void(0);′; window.document.o1.src="rpho.gif"; window.document.all[′lo1′].href=′javascript:window.document.f1.fi2.value="253-93-10"; void(0);′; window.document.o2.src="hpho.gif"; window.document.all[′lo2′].href=′javascript:window.document.f1.fi3.value="253-93-12"; void(0);′; } ..... } Пример 17.1.
В данном случае мы работаем с тремя элементами массива встроенных гипертекстовых ссылок: all[′lo0′], all[′lo1′] и all[′lo2′]. У каждого из них при вызове функции со значением аргумента a, равным 0, 1 и 2, соответственно, изменяем значение свойства href. Это свойство мы меняем целиком. URL можно менять и частично.
Изменение части URL
Гипертекстовая ссылка — это объект класса URL. У этого объекта можно изменять и другие свойства. Проиллюстрируем эту возможность при частичном изменении ссылки. Распечатаем сначала свойство, которое не зависит от протокола (в нашем случае от javascript) document.all.next.pathname: href:--> http://intuit.ru/help/index.html
pathname:--> help/index.html Изменим теперь pathname: document.all.next.pathname="test"; document.write( window.document.all.next.pathname); href:--> http://intuit.ru:80/test pathname--> test
Обратите внимание, что Internet Explorer самостоятельно добавил в ссылку номер порта. По этой причине использовать свойства, отличные от href, в ссылках, где используется схема javascript, не рекомендуется.
Обработка событий Mouseover и Mouseout
Эти два события изо всех событий, которые обрабатываются на страницах Web, используются чаще всего. Именно они позволяют обесцвечивать и проявлять картинки, а также менять содержание поля status. Первое событие генерируется браузером, если курсор мыши указывает на гипертекстовую ссылку, а второе — когда он покидает гипертекстовую ссылку. Рассмотрим пример с записной книжкой, но только для проявления меню второго уровня будем использовать обработчик события onMouseover:
<TABLE BORDER=0 CELLSPACING=1 CELLPADDING=0 ALIGN=center> <TR> <TD> <A HREF="javascript:void(0);" onMouseover="line2(0);return true;"> <IMG SRC=addrpho.gif BORDER=0></A></TD> ... </TR> </TABLE>
В качестве обработчика события мы вызываем функцию line2(), которая идентична line1() из предыдущего примера. В примере IMG перенесен на новую строку для наглядности. На самом деле так поступать не следует — при интерпретации HTML-парсером могут появиться неучтенные пропуски, которые не предусмотрены автором страницы.

Рис. 17.2.
Мы рассмотрели редкий пример, в котором не требуется возврата предыдущего значения после прохода мыши по гипертекстовой ссылке. По этой причине в гипертекстовой ссылке не применялся второй обработчик onMouseout. В большинстве случаев, например при расцвечивании картинки, он требуется:
<A HREF="javascript:void(0);" onMouseover="document.pic1.src=′image2.gif′; return true;" onMouseout="document.pic1.src=′image.gif′; return true;"> <IMG NAME=pic1 src=image.gif BORDER=0></A>
Рассматривая предыдущий пример, мы не обсудили использование функции return. При работе с графикой значение, которое возвращает обработчик события, на результат отображения не влияет. Но если изменять значение поля статуса браузера, то изменения произойдут только в случае возврата значения true. Более подробно об этом рассказано в разделе "Поле статуса".
Обработка события click
Вообще говоря, обработчик события click в современном JavaScript не нужен. Можно прекрасно обойтись URL-схемой javascript, которая была специально придумана для перехвата события гипертекстового перехода. Обработчик onClick следует рассматривать как реликт, доставшийся нам в наследство от предыдущих версий языка, который поддерживается в версиях Netscape Navigator и Internet Explorer.
Основная задача обработчика данного события — перехват события гипертекстового перехода. Если функция обработки данного события возвращает значение true, то переход происходит, при значении false — не происходит:
Отменим переход в начало страницы описания события обработчика onClick:
<A HREF=#click onClick= "window.alert(′Нет перехода на #click′); return false;">onClick</A>
А теперь дадим пользователю право выбора перехода в начало страницы посредством окна подтверждения:
<A HREF=#top onClick= "return window.confirm( ′Перейти в начало страницы?′);"> переход в начало страницы</A>
Обратите внимание на место применения функции window.confirm() — аргумент команды return. Логика проста: функция возвращает значение true или false, и именно оно подставляется в качестве аргумента. Если просто написать функцию без return, то ничего работать не будет.
Можно ли вообще обойтись одним обработчиком onClick без использования атрибута HREF? Видимо, нет. Первое, что необходимо браузеру — это определение типа контейнера A. Если в нем есть только атрибут NAME, то это якорь, если присутствует атрибут HREF — ссылка. Это два разных объекта. Они имеют различные составляющие, в том числе и обработчики событий. В контексте текущего раздела нам нужна именно ссылка, т.е. контейнер A с атрибутом HREF. Проверим наше предположение:
<A ID=red onClick="window.alert("тест");return false;"> Нет атрибута HREF </A>
Текст "Нет атрибута HREF" — это якорь. Обработчик на нем не работает, так как на него нельзя указать мышью.
<A HREF="" id=red onClick="window.alert(′URL:′+this.href); return false;"> Нет атрибута HREF </A>
Теперь мы указали пустую ссылку (см. поле статуса). Содержание окна — это база URL.
Схема URL- "javascript:..."
Для программирования гипертекстовых переходов в спецификацию универсального идентификатора ресурсов (URL) разработчики JavaScript ввели отдельную схему по аналогии со схемами http, ftp и т.п. — javascript. Эта схема URL упоминается в разделе "Размещение JavaScript-кода" в контексте передачи управления JavaScript-интерпретатору от HTML-парсера. Кроме того, о программировании гипертекстового перехода рассказано в разделе "Обработка события click". Теперь мы рассмотрим более общий случай обработки события гипертекстового перехода при выборе гипертекстовой ссылки.
Схема URL javascript в общем виде выглядит следующим образом:
<A HREF="javascript:...;">...</A> <FORM ACTION="javascript:...">
Одним словом, в любом месте, где мы используем URL, вместо любой из стандартных схем можно применить схему javascript. Единственное исключение составляет контейнер IMG. URL в нем используется в атрибуте SRC. Принять определенное значение SRC может при помощи либо назначения в IMG, либо обращения к свойству IMG. По большому счету, применение JavaScript в SRC может только проинициализировать картинку. Дальнейшее ее изменение описано в разделе "Программируем графику". Рассмотрим пример простой гипертекстовой ссылки:
<A HREF="javascript:window.alert( ′window.alert() изменяет HREF′);void(0);"> Заменили обычную ссылку </A>
Можно выполнить аналогичную операцию, но над картинкой:
var flag=0; function ichange() { if(flag==0) { document.i1.src="image1.gif"; flag=1; } else { document.i1.src="image2.gif"; flag=0; } } ... <A HREF="javascript:ichange();void(0);"> <IMG NAME=i1 SRC=image2.gif BORDER=0> </A>
Попробуем теперь выполнить JavaScript-код применительно к контейнеру FORM:
<FORM NAME=f action="javascript:window.alert( document.f.fi0.value);void(0);" METHOD=post>Введите текст для отображения в окне и нажмите ввод: <INPUT NAME=fi0 SIZE=20 MAXLENGTH=20> </FORM>
Следует отметить, что все-таки использование схемы javascript в этом месте HTML-разметки выглядит неудачно. Для того чтобы все работало так, как задумано автором, приходится использовать метод POST. Гораздо логичнее применить обработчик события onSubmit.
Источник: gsub.com.ua
- AdSense
- CMS
- CSS
- DLE
- Google Adwords
- HTML
- JavaScript
- Joomla CMS
- MySQL
- PHP
- PR
- SAPE
- SEO
- Web-дизайн
- XML
- Анализ
- Биржи ссылок
- Внешняя оптимизация
- Внутренняя оптимизация
- Графика
- Домены
- Заработок в интернете
- Защита сайта
- Индексация сайтов
- Интернет-маркетинг
- Ключевые слова
- Контекстная реклама
- Контент
- Методы продвижения
- Новости
- Обмен ссылками
- Основы продвижения
- Ошибки web-дизайна
- Поисковые системы
- Полезные сервисы
- Портфолио
- Семантическое ядро
- Советы по продвижению
- Создание сайтов
- Социальные сети
- ТИЦ
- Траст
- Трафик
- Файлообменники
- Хостинг
- Яндекс
info@vismech.ru



